
Ada berbagai alasan mengapa kita membuka banyak tab, entah itu memang karena merupakan aktifitas sehari-hari, sibuk mencari banyak informasi, dan masih banyak kemungkinan lainnya. Nah, anda tentunya tidak ingin mengalami masalah dengan kinerja komputer yang perlahan terganggu karena membuka begitu banyak tab di saat yang bersamaan bukan? Anda memerlukan bantuan agar bisa lebih disiplin dalam mengatur jumlah tab browser yang perlu dibuka. :) :p
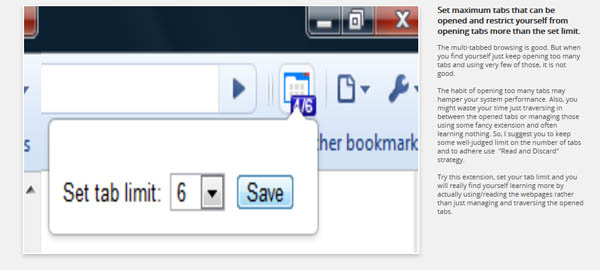
Max Tabs: Firefox

Max Tabs secara otomatis mencegah anda membuka tab baru ketika jumlah tab terbuka telah mencapai batas/limit. Ketika anda mencoba membuka tab baru, tab akan segera tertutup kembali sambil menampilkan popup berisi pesan bahwa jumlah tab yang diperbolehkan telah mencapai batas. Secara default, Max Tabs di diatur dengan batas 10 tab, namun jumlah tersebut bisa diubah melalui konfigurasi add-ons.
Controlled Multi-Tab Browsing: Chrome

Sama dengan Max Tabs, add-ons untuk Chrome ini juga cukup simpel, dan pengaturannya sangat mudah. Add-ons ini juga akan menampilkan dialog (mungkin sedikit mengganggu) ketika jumlah tab yang terbuka telah mencapai batas.
Kesimpulan
Membuka banyak tab untuk menjelajahi banyak hal di internet tentu menyenangkan. Tapi kita juga perlu memperhatikan, dan mengelola pemakaian tab tersebut dengan baik juga agar pemakaian memory browser tetap stabil dan tidak menganggu kinerja sistem komputer. Membatasi jumlah tab aktif juga diperlukan agar anda bisa tetap fokus pada tab yang dibuka. Jangan sampai anda membuka banyak tab, namun hanya fokus pada beberapa tab utama. ;)






Maksudnya apa kurang pahan ???
BalasHapus